Use the instructions in this article to ensure the ShipInsure Package Protection product is not included in your Shopify cart.
Updating your template files
To hide the ShipInsure product from the cart view, you need to edit the cart template file for adding custom attribute.
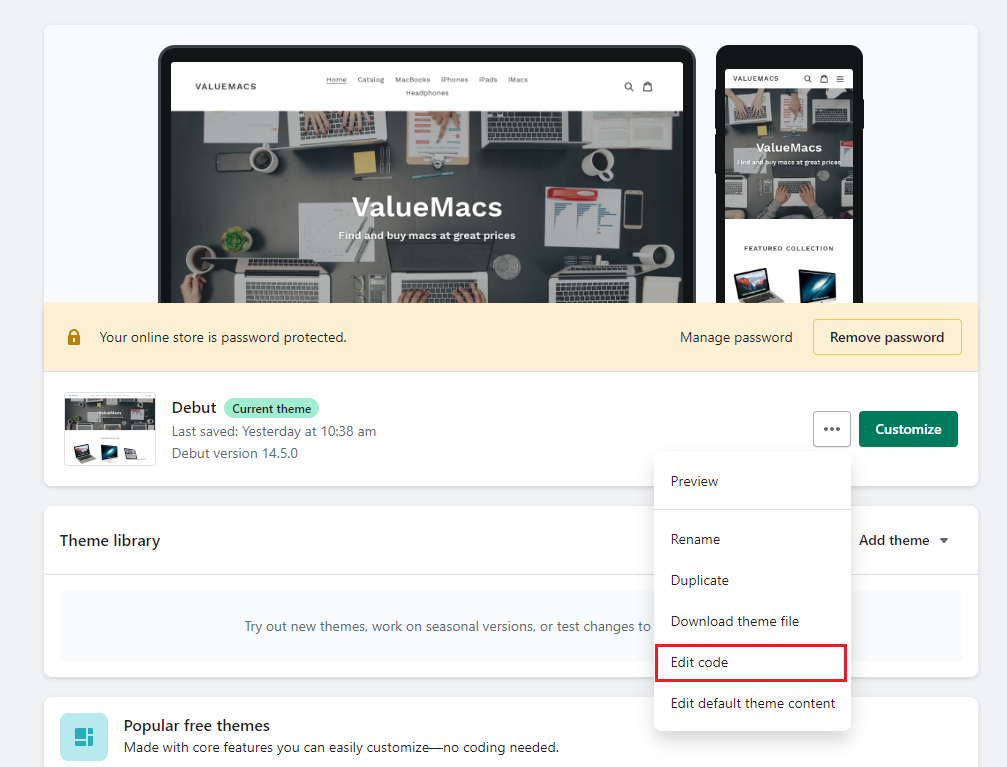
- In your Shopify admin, go to [Online Store] > [Themes]
- Click [Edit code] under three-dot menu

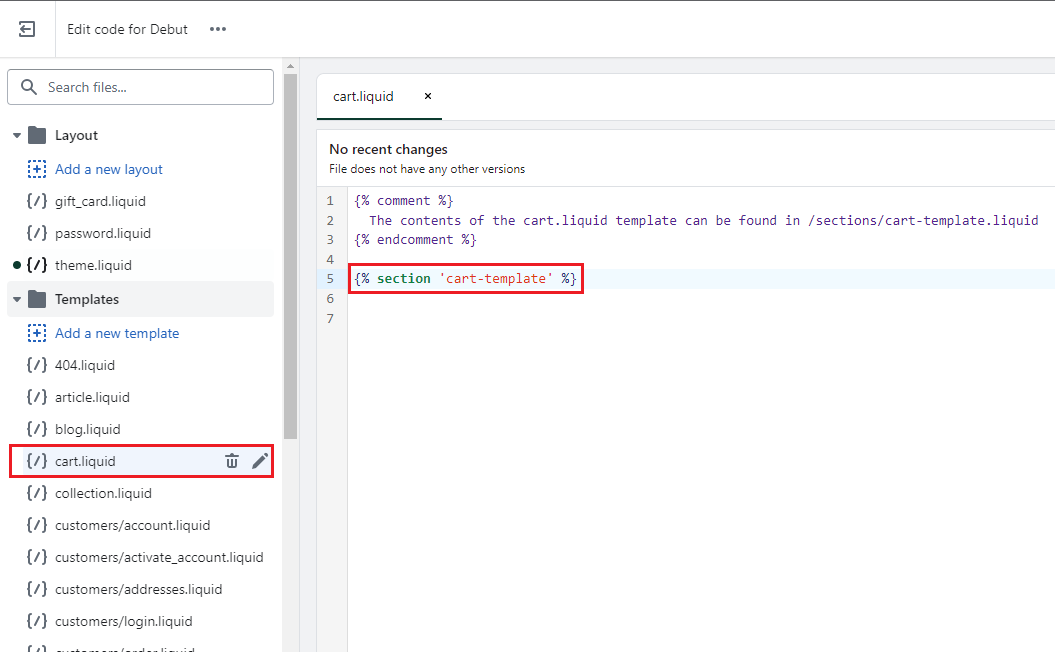
- Find cart template file in the theme (ex. cart.liquid)

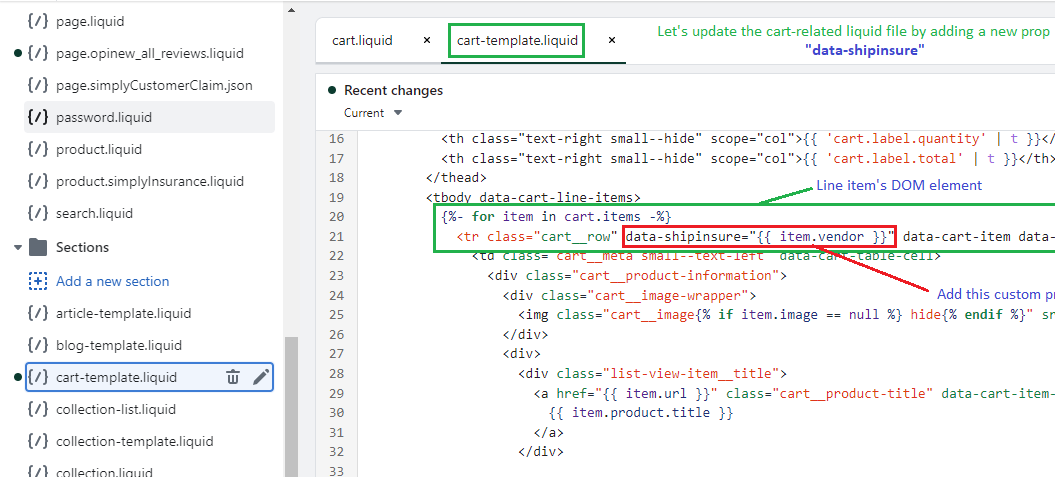
- You may need to edit [Sections] > cart-template.liquid in this example. Add data-shipinsure="{{item.vendor}}" attribute for each cart item's DOM element.

Adding your custom CSS
Also custom CSS needs to be added to the theme for hiding the ShipInsure line item.
- In your Shopify admin, go to [Online Store] > [Themes]
- Click [Customize]
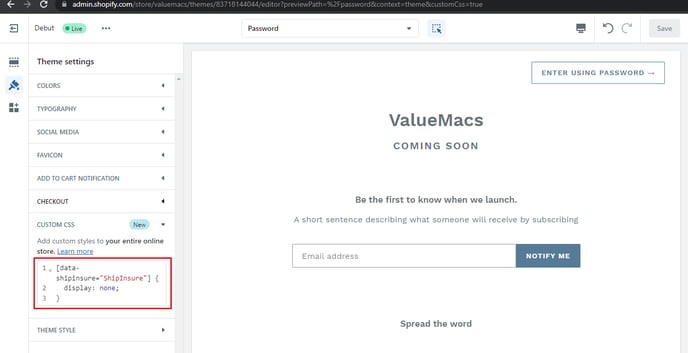
- Click [Theme settings]
- Click [Custom CSS]
- Add the below CSS [data-shipinsure="ShipInsure"] { display: none; }
- Click [Save]

Please note that to revert these changes and have the ShipInsure Package Protection product visible in the cart, you can simply remove the custom CSS.
 Help Center
Help Center